
随着“互联网+教育”的深入开展,幕课、在线教育、翻转课堂、碎片化学习、混合式教育等大量新型教育模式不断涌现,电脑、手机和移动设备成了必不可少的学习装备,操作系统也变得五化八门,若针对各操作系统开发一套模拟软件,开发和维护成本的投入对于普通教师来说将是惊人的,故迫切需要跨平台的解决方案。
一、h5简介
为了丰富网页中的图形和多媒体内容,而无需额外插件,超文本应用技术工作组(Web Hypertext Application Technology Working Group)于2004年提出了网络脚本语言HTML的最新版h5(之前版本为HTML4),h5拥有新的元素<canvas>所支持的WebGL[3](基于OpenGL ES2.0用来在网页上生成三维图形效果的api)和h5新的api所支持的多媒体效果正好满足物理模拟和仿真的需求,以及当前各平台上安装的最新浏览器都支持h5标准,故在不同类型的硬件(电脑、平板、智能手机和电视机等等)上,基于h5的Web App都能运行并呈现相同的效果,这使得跨平台物理模拟和仿真实验Web App的开发成为可能。
二、技术路线
1、 模拟/仿真Web App的程序流程
模拟/仿真Web App是由主线程、事件/消息线程等构成的多线程程序,流程图如图一所示。模拟/仿真App因含实时计算的动画,其有别于其它交互性软件的最大不同之处是除了事件(event)和消息(message)响应外,还有包含在主线程中的帧(frame)控制。帧控制我们利用共享组建requestNextAnimationFrame.js中window.requestNextAnimationFrame函数实现(参考代码见图一(b)),其在CPU为4核的设备上能够精确做到1秒内60帧的控制,以实现动画的连贯。事件/消息响应则是通过将事件/消息与自定义函数绑定实现。
| // 主流程参考代码 // 变量定义和几何体注册代码 // 事件/消息设置代码 window. requestNextAnimationFrame (animate); // 启动帧驱动
function animate() // 响应帧驱动 { // 更新几何部件属性 // 画面刷新 window. requestNextAnimationFrame (animate); // 启动帧驱动 } // 事件/消息响应自定义函数部分 |
| a | b |
图一 软件流程图和帧驱动参考代码
2、图形图像库的开发
要实现模拟和仿真,简便易用图形图像库的api开发是必须的。网页上的图形技术采用的是专为移动设备制订的OpenGL2.0缩减版——OpenGL2.0 ES,且必须用js语言编程才能在浏览器中呈现出三维图形。OpenGL2.0和OpenGL1.0最大的区别是渲染的着色器,OpenGL1.0采用的是固定着色器,每次画面渲染,都要依次“告知”GPU(图形处理器)一遍某几何部件的类型和各顶点(Vertex)的属性。OpenGL2.0采用的自定义着色器,其运作方式是先在GPU中“注册”某几何部件的类型和各顶点的属性,每次渲染只需改变各顶点的属性即可。因此OpenGL2.0相比OpenGL1.0渲染速度更快,并作为计算机行业硬件来生产GPU,渲染的计算过程都是由图形处理器(GPU)完成,浏览器会获取GPU的渲染结果将其呈现到含有h5的新元素<canvas>的页面中。浏览器在初始往GPU“注册”几何部件过程耗时略长外,在几何部件顶点总数不太多的情况下,利用帧驱动动态改变几何部件的属性则是相当迅捷的,脚本语言js代码是靠浏览器解读执行的,运行速度远慢于机器代码的执行程序,但是恰好利用OpenGL2.0这一特性实现高速动画效果。虽然在帧驱动中动态“注册”(或“注销”)几何体也是可以的,但会造成页面的卡顿,一般不宜采用。
开发h5的图形图像库的代码量约3万行源代码,鉴于项目的紧迫性,我们是基于WebGL的开源组件three.js上作二次开发完成了模拟/仿真常用图形图像库,历时约半年。
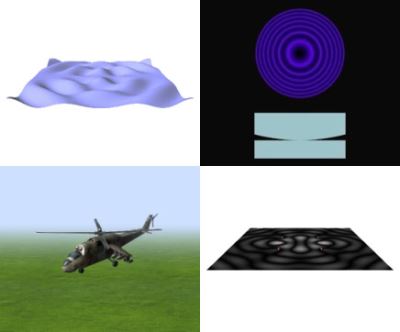
OpenGL作为一种3D向量绘图方式,在给定了几何部件的顶点之后,图形处理器(GPU)会自动完成几何部件的像素级插值过程。例如:给定了直线的始末点坐标,则处理器会自动实现始末两点间的渲染;给定了三角形的三顶点坐标,处理器会自动实现三角形面的渲染。以下为我们的物理模拟Web App截图。
|
|
|
|
|
|
|
|
|
图二 h5渲染效果
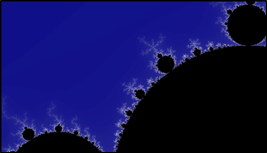
除点、线外的几何部件都是由网格面构成的,OpenGL绘制动态变化的网格面时,我们实践发现,网格面的顶点数宜小于10000个。通常情况下,100x100个顶点的网格能满足大多数的物理模拟需求。但若物理图象需用像素级呈现时(即屏幕像素逐一着色),则用OpenGL来渲染是不适宜的,因为一个屏幕像素对应网格面一个顶点就会大大超出浏览器的处理数据能力,页面会不连贯。针对这一类的模拟,我们不宜采用OpenGL来渲染,而是直接对h5的新元素<canvas>进行像素级操作来实现,效果如下:

图三 <canvas>上的像素级操作实现无限放大的分形图案
3、音效组件的开发
h5提供了新的api(AudioContext)可以实现声音的混合、节奏控制、音调控制、声道的合并/拆分、变声、模仿空间音效、音频分析、波形等超强的音频处理效果,可以无中生有的产生方波 (square)、三角波 (triangle)、正弦波 (sine) 和锯齿波 (sawtooth)等声音和混音效果满足我们的模拟/仿真所需。我们在AudioContext的基础上作二次开发,成功实现了音频无限时播放、音频定时长播放等组件,在拍、多谱勒效应和音阶模拟中可以方便使用。例如在音阶模拟中(页面如图四所示),创建了8个音频定时长为0.5秒的定时长播放组件实例,每个实例对应一个长条形键,实例是由一个音频 和两个和声频率 、 。8个长条形键的 根据12均分率分布,按某键则播放由振动表达式所对应的声音效果。

图四 音阶(弹奏)模拟
4、实时计时的仿真模拟
利用js中的Date组件可以获取自1970 年1 月1 日午夜0:00以来的毫秒数,因此能够做到毫秒级的精度。在惠更斯等时摆模拟时,在摆长不变的情况下,可以验证小角度和大角度摆动的周期是相等的。

图五 惠更斯等时摆
5、mouse和touch交互组件的开发
这里的交互组件是指在mouse和touch的交互响应处理。给h5的新元素<canvas>添加mouse和touch的事件响应,则能俘获到触发mouse或touch的事件时在<canvas>上的像素坐标(left,top),如图六所示。
<Canvas> |
图六 <canvas>上(left, top)示意图,黑色小圆点为mouse或touch位置。
简单的物件旋转控制,以mouse控制为例,将mousedown事件时的像素坐标相对于mousemove事件时的像素坐标换算出绕某一轴的旋转角度,将图形做旋转则可模拟图形被拖动的感觉。touch控制与mouse控制相类似,仅需将mousedown改成touchstart,mousemove改成touchmove即可。效果如图七所示。
|
|
| a | b |
图七 图形旋转控制
6、三维模型的导入
先在3dmax中构建好模型(见图八a),再分部件导出为obj格式模型文件。导出模型前需要对模型进行优化,模型是由相当多的三角形和四角形的面片构成,在不损失模型质量的前提下,尽可能减少构成模型网格的三角形或四边形面片的个数。在前端js代码中导入obj格式数据,就能在页面中还原出模型(见图八b)。
|
|
图八 在3dmax中建模,在页面中重现模型
三、Web App开发实践及教学效果
1、音效的仿真模拟
利用我们开发的音效组件,创建2个单音频无限时播放实例,可以体验单个音频率改变时的声调改变和两个音频合成的效果。我们的体验是当拍频小于10Hz时,能很好听出拍的效果。比如 (波形如图九a所示), 则可清晰听到1秒内“嗡”2次。若拍频大于10Hz时,听到效果犹如打鼓相似。比如 (波形如图九b所示)
|
|
| a | b |
2、光学干涉/衍射条纹的仿真模拟
计算机的颜色由三元色RGB组成,每一元色的取值范围为0~1,0为最暗,1为最亮,超出1是无效的。RGB都取相同值时为黑色、灰色和白色,即黑色是(0,0,0),白色是(1,1,1)。在瑞利判据模拟时,若两个两斑的中心均为白色的话,直接把两个亮斑的RGB数字相加认为合成斑纹的RGB,则是错误的。我们把两个亮斑的RGB数字相加后,再把相加后的数字除以最大值,则能很好模拟出恰能分辨(图十a)和不可分辨(图十b)等情况。
|
|
| a | b |
图十 瑞利判据
四、结语
本文对基于h5构建跨平台的物理模拟提出了较为完整的技术路线:(1)软件流程设计和动画实现;(2)图形图像技术;(3)声音模拟技术;(4)实时技术;(5)mouse和touch交互技术;(6)三维模型的导入技术。根据这个技术路线,我们开发了较为完整的软件底层,制作了系列教学软件。
在“互联网+”的大背景下,开发移动学习系统是信息化时代的发展趋势,为学生的泛在学习提供丰富的学习资源,对促进大学物理教学的改革,提高学习效果有着长远和积极的意义。
(www.shqc.cn版权所有,本文未经授权不得转载和分享)